

The Pantone color for Duke Royal Blue is 287 U / C and the Hex color for web design is #00539B.īoth shades of blue represent the Duke brand and at least one of them should be used somewhere in any project. “Duke Royal Blue” is the other shade of blue in the palette and has been in use since 2009 for athletics, apparel and promotional materials. Called “Duke Navy Blue” in our palette, it is sometimes referred to as “Academic Blue.” The Pantone color for print materials is PMS 280 U / C and the Hex color for web design is #012169. The official Duke blue is a shade of navy blue that has been in use for decades. PMID 25210732.Find the resources and best-practices you need to successfully apply the Duke visual brand identity to your project.
Html font colorguide simulator#
Color Oracle downloadable, free color blindness simulator for Windows, Mac and Linux.Sim Daltonism simulates color blind vision and displays the results in a floating palette for macOS and iOS.Typically they take a web page or image file as an input, and render a colour-blind simulated image as output: The following utilities may be of use in determining whether a revised image is distinguishable to colour-blind users. If you are colour-blind yourself, check your revised image with a colour-sighted person to confirm the meaning is intact.Instead use non-colour techniques such as labelling, font styles (bold or italic), line styles (dots and dashes) or cross-hatching (stripes, checkers or polka-dots).

Do not use light or dark variants of the colours.

. • For small expanses of colour, such as thin lines, clearly label them with text, or use non-colour techniques such as font styles (bold or italic), line styles (dots and dashes) or cross-hatching (stripes, checkers or polka-dots). Any text can be colored by adding the HTML attribute to the code. If you're colouring text, use bold and a large font. Do not use more than one colour from any one column.
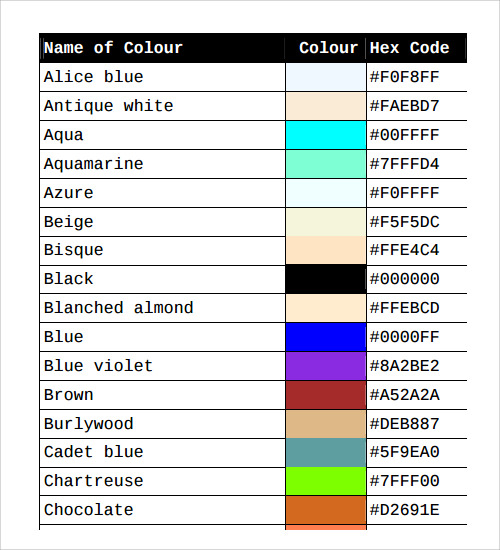
Pick a maximum of one colour from each column. This table shows "safe" groups of colours which are distinguishable to most colour-blind people, although colour should never be used as the sole method to convey information. Also, the colour sets are not derived from a hue the way the above table does.Īpproximately 1 in 12 men and 1 in 200 women with Northern European ancestry have red-green colour blindness this and other types affect people worldwide. Differing from the English Wikipedia, Commons does not use an extra, darker colour for bordering the header. The Wikimedia Commons uses this colour scheme on commons:Main Page and commons:Help:Contents. In the Vector skin, the background colour on all pages is #FFFFFF. In the Monobook skin, the background colour of Wikipedia pages is #F8FCFF. Hue: 150Īnd additionally on the Community Portal:Īdditional 3-colour palettes using this same generation scheme are at the top of the talk page. Note: the colour for the border of the lighter boxes is also the colour of the backgrounds of the darker (title) boxes. Wikipedia uses this colour scheme on its Main Page. Note: for layouts with no spacing between borders, use the darker border colour. Saturation 15% Brightness 75% header border only Saturation 15% Brightness 95% main border header background Saturation 10% Brightness 100% 2nd header, accent colour Saturation 4% Brightness 100% main background The 3 colours are generated using the HSV colour space, then translated into RGB. 
Main Page, Community Portal, Contents, and Help:Contents. The method used for selecting the colours for various top-level pages, e.g.This text is different to change background color only note the two pipe-characters || Template:Font color, or its redirect Template:Font colour, can also be used. Note that you can't use the British spelling, "colour", in this context.

If you're colouring text, use bold and a large font. Do not use more than one colour from any one column.

Main Page, Community Portal, Contents, and Help:Contents. The method used for selecting the colours for various top-level pages, e.g.This text is different to change background color only note the two pipe-characters || Template:Font color, or its redirect Template:Font colour, can also be used. Note that you can't use the British spelling, "colour", in this context.


 0 kommentar(er)
0 kommentar(er)
